Sekhe Blogger Blog ke NavBar Ko Kaise Hide Ya Disable Kare
हैलो दोस्तो आज हम आपके लिये एक ब्लोगर से सम्बन्धित एक टिप्स लाये है जो है नेववार हाइड कैसे करे अपने ब्लोग्गर ब्लोग पे? कई बार जब हम ब्लगर का थिम बदलते है तो ब्लोग पे NavBar दिखाई देता है। जो देखने पे बिल्कुल खराब लगता है, इस कमी को दुर एक छोटे से कोड से दुर किया जा सकता है।
Blogger navbar क्या है ?
ये ब्लॉगर ब्लॉग का एक widget है जिसके ज़रिये आप अपने ब्लॉग पे पोस्ट किये गए सामग्री धुंध सकते है और दुसरे ब्लॉगर जो आपके niche से रिलेटेड है उसे next button यूज़ कर देख सकते है
आईये इस कोड को छिपाने के तरिके को चलिये जानते है
- पहला तरिका:
नीचे दिये गये कोड को कोपी कर और Blogger Dashboard >> Templates >> customize Templates >> Advanced CSS पे जा कर कोपी कोड को दाल कर सेव करे दे।
#navbar {
height: 0px;
visibility: hidden;
display: none;
}
- दुसरा तरीक :
आप Blogger dashboard >> Template >> Edit html पे जा कर निचे दिये गये कोड को खोजे और उस कोड को दिलिट(हटा) कर दे।
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'> <b:widget id='Navbar1' locked='true' title='Navbar' type='Navbar'> </b:includable> </b:widget> </b:section>
-
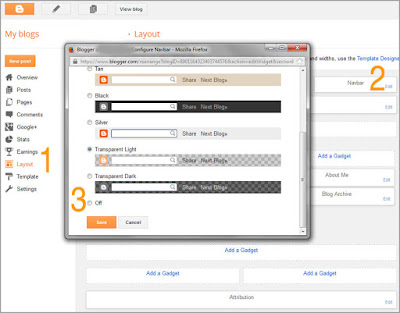
तीसरा तरीका:
ब्लोगर पे लोग ईन करे और Layout जाये और Navbar खोजे और Edit पे किलिक कर और आफ़ कर दे।
Main aapse तीसरा तरीका use karne ki salah dunga kyuki ye Safe and Secure hai 100%
आशा करता हूँ आपको इस छोटे से लेख के ज़रिये आपको आपके ब्लॉग से navbar को हटाने में मदद मिलेगा अगर आपको ये Blogger Blog Se Navbar Kaise Hataye का आर्टिकल पसंद आये हो तो शेयर करे
नोट: ब्लोगर ब्लोग से इसे हटाना ब्लोग के Terms and Conditions के खिलाफ़ है।